Menü auf Positions an den rechten Rand anzeigen
- Andreas Scholz
-

- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 15
- Dank erhalten: 0
9 Jahre 4 Monate her - 9 Jahre 4 Monate her #2598
von Andreas Scholz
Andreas Scholz antwortete auf Menü auf Positions an den rechten Rand anzeigen
jetzt passt alles, fast :blink:
jetzt ist zwar alles rechtsbündig, alles in einer Zeile, auch der Bindestrich ist da, aber oben drüber! :ohmy:
Bei den "Breadcrumbs", sollte das nicht mit in Grafik mit rein anstatt darunter?
Übrigens, das mit dem neuspeichern der Stil hab ich dann zufällig selbst raus bekommen
Gruß Scholzi
jetzt ist zwar alles rechtsbündig, alles in einer Zeile, auch der Bindestrich ist da, aber oben drüber! :ohmy:
Bei den "Breadcrumbs", sollte das nicht mit in Grafik mit rein anstatt darunter?
Übrigens, das mit dem neuspeichern der Stil hab ich dann zufällig selbst raus bekommen
Gruß Scholzi
Letzte Änderung: 9 Jahre 4 Monate her von Andreas Scholz.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
9 Jahre 4 Monate her #2601
von Matthias
Matthias antwortete auf Menü auf Positions an den rechten Rand anzeigen
Bzgl. der Breadcrumbs habe ich die Lösung in meinem letzten Post geschrieben  . Seitdem hast du die Position geändert, weshalb nun #aftercontent3 falsch ist und #beforecontent1 heißen müsste. Alternativ kann man die ID auch weglassen, wodurch die Änderung auf allen Positionen gilt.
. Seitdem hast du die Position geändert, weshalb nun #aftercontent3 falsch ist und #beforecontent1 heißen müsste. Alternativ kann man die ID auch weglassen, wodurch die Änderung auf allen Positionen gilt.
Was die Trennstrichposition angeht, so kann das durch folgende Ergänzung behoben werden:
Was die Trennstrichposition angeht, so kann das durch folgende Ergänzung behoben werden:
Code:
#beforehead3 ul.nav {
text-align: right;
li {
/* ich habe den Code der letzten Posts, der hier steht, mal aus Gründen der Übersicht weggelassen */
/* Trennstriche in der gleichen Zeile anzeigen */
a {
display: inline-block;
}
}
}
Folgende Benutzer bedankten sich: Andreas Scholz
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Andreas Scholz
-

- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 15
- Dank erhalten: 0
9 Jahre 1 Woche her #2875
von Andreas Scholz
Andreas Scholz antwortete auf Menü auf Positions an den rechten Rand anzeigen
Hallo,
Nach einem neu aufsetzten der Seite mit dem selben Template, nur mit einer anderen, neuerem Version, versuchte ich den selben Code wie oben mit einzubinden, diesesmal in Inline, weil der andere in custum.css überschrieben wurde, wahrscheinlich mit einem Update oder so. War jedenfalls weg.
Der Code sieht derzeit so aus:
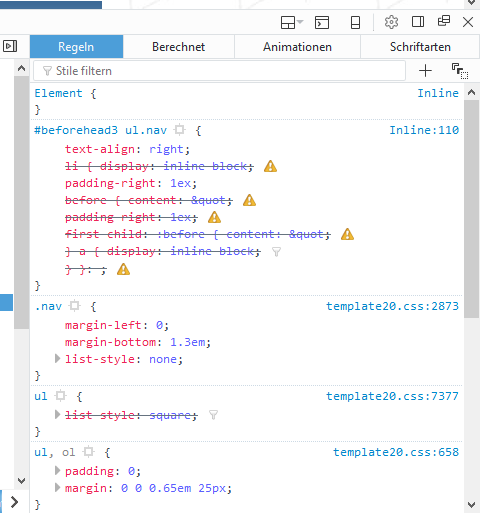
Aber so bringt er Fehler! Über "Element untersuchen" sieht das so aus: (Anhang)
Was muss ich jetzt anders machen als vorher?
Gruß Scholzi
Nach einem neu aufsetzten der Seite mit dem selben Template, nur mit einer anderen, neuerem Version, versuchte ich den selben Code wie oben mit einzubinden, diesesmal in Inline, weil der andere in custum.css überschrieben wurde, wahrscheinlich mit einem Update oder so. War jedenfalls weg.
Der Code sieht derzeit so aus:
Code:
/* Top-Links-Css-Anfang */
#beforehead3 ul.nav {
text-align: right;
li {
display: inline-block;
padding-right: 1ex;
&:before {
content: "-";
padding-right: 1ex;
}
&:first-child::before {
content: "";
}
a {
display: inline-block;
}
}
}
/* Top-Links-Css-Ende */
Aber so bringt er Fehler! Über "Element untersuchen" sieht das so aus: (Anhang)
Was muss ich jetzt anders machen als vorher?
Gruß Scholzi
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
9 Jahre 1 Woche her #2876
von Matthias
Matthias antwortete auf Menü auf Positions an den rechten Rand anzeigen
Der Code ist LESS-Code. Der muss in der /css/custom.css oder in der /less/custom.less stehen, sonst kann der nicht vom Plugin in CSS-Code übersetzt werden.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Andreas Scholz
-

- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 15
- Dank erhalten: 0
9 Jahre 1 Woche her #2877
von Andreas Scholz
OK, Danke. Muss ich da jetzt nicht wieder Angst haben, dass er mit einem neuem Prog.-Update überschrieben wird?
Gruß Scholzi
Andreas Scholz antwortete auf Menü auf Positions an den rechten Rand anzeigen
Matthias schrieb: Der Code ist LESS-Code. Der muss in der /css/custom.css oder in der /less/custom.less stehen, sonst kann der nicht vom Plugin in CSS-Code übersetzt werden.
OK, Danke. Muss ich da jetzt nicht wieder Angst haben, dass er mit einem neuem Prog.-Update überschrieben wird?
Gruß Scholzi
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
9 Jahre 1 Woche her #2878
von Matthias
Matthias antwortete auf Menü auf Positions an den rechten Rand anzeigen
Die custom.less/custom.css wird beim Update nicht verändert, da sie nicht standardmäßig im Template enthalten ist.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.335 Sekunden